本篇閱讀時間約: 1 分鐘
在台北市河濱公園玩耍時,有時候口渴了又剛好沒帶水,
就會需要趕快找一台離自己最近的自動販賣機解渴,
尤其天氣這麼熱,要避免中暑。
所以應用程式要先抓取使用者位置,
然後顯示地圖,以及由最近的販賣機排序的列表。
剛好 Template 裡面有類似的,
所以先看過一遍之後,自己動手練習。
現在政府有在積極的拓展開放資料,
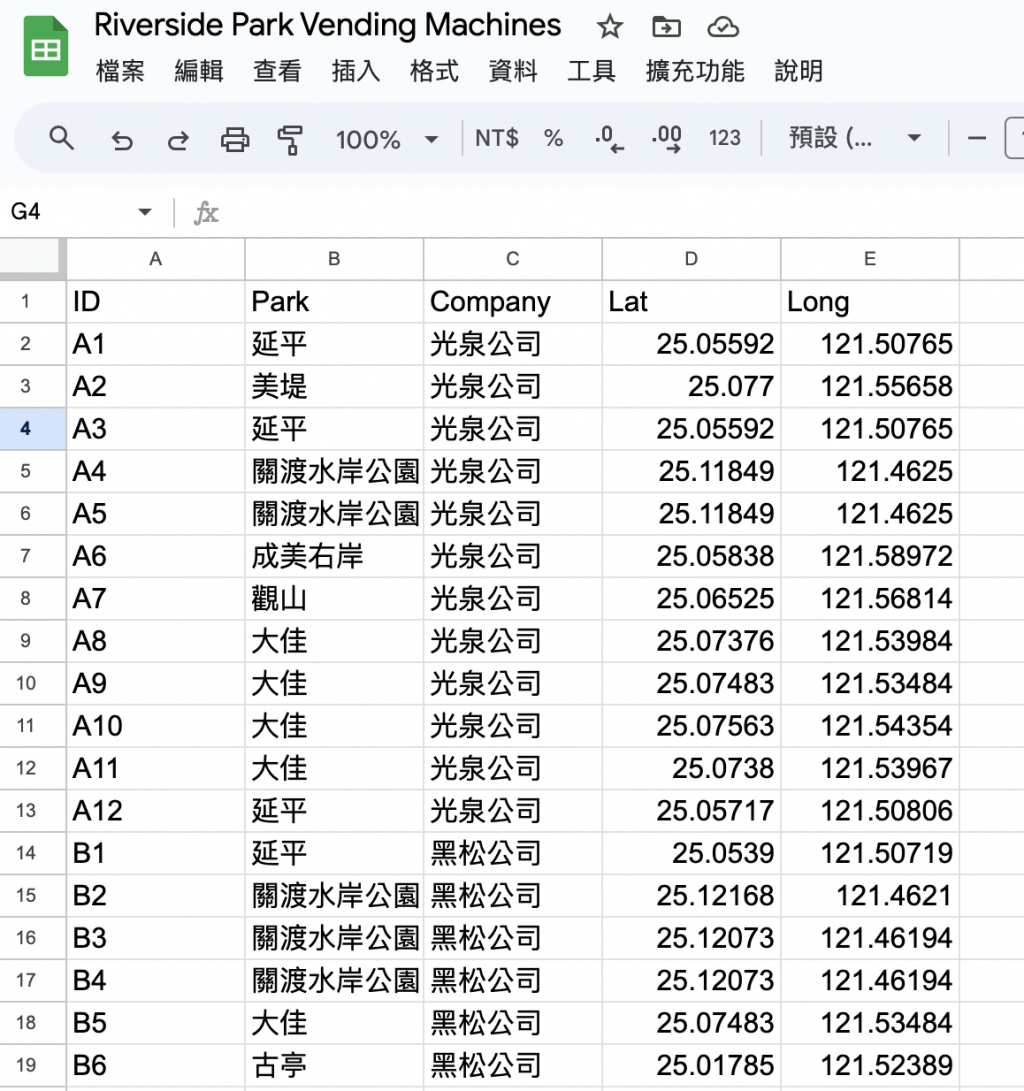
所以利用政府資料開放平臺的「臺北市河濱公園販賣機」資料,
先轉成 Google Sheets,再直接轉成 AppSheet。
請注意,AppSheet 只提供 LatLong 格式,
是將兩個數字結合起來的格式,所以建立一個虛擬欄位,
將 Lat 跟 Long 結合,公式:
[Lat] & "," & [Long]
& 則是用來連接字串的,例如這裡可能就是 「25.05592,121.50765」。
再來,因為要計算與使用者的距離,
所以也需要建立一個虛擬欄位,
公式:
Distance([LatLong],HERE())
此計算函式預設是公里為單位,如果想要換算,就直接乘上多少就好,
例如英哩就是 (Distance([LatLong],HERE()) * 0.621371)。
https://support.google.com/appsheet/answer/11587699?hl=en
然後因為這個欄位是需要計算過的,而且不是文字類型,
所以沒辦法在這個欄位裡加上單位的文字,
所以我們又需要建立一個虛擬欄位,來為我們的數字加上文字,
公式為 [Distance]&" 公里",
這個 [Distance] 是指前欄位的名稱,而不是計算式喔!
前一個 Distance() 是一個計算函式,要小心不要眼花了。

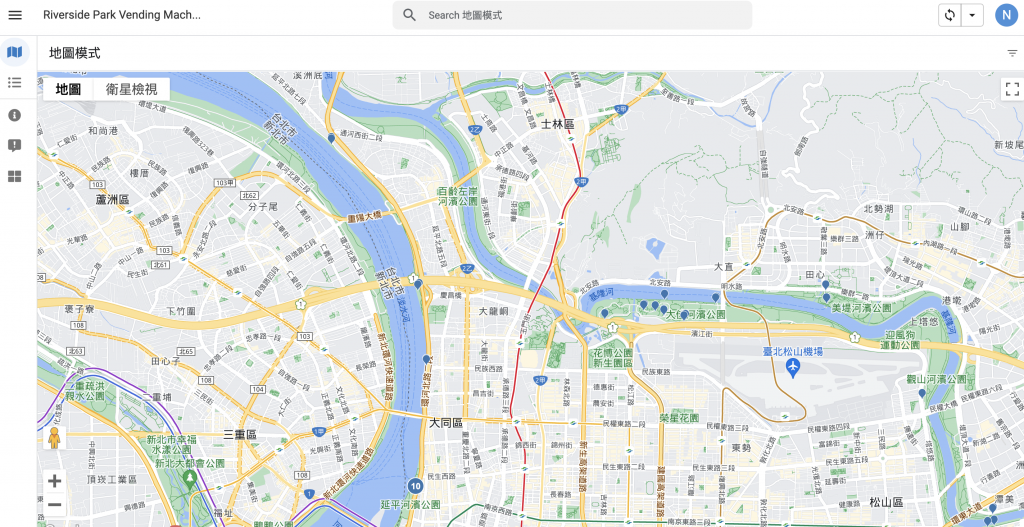
因為資料已經都備好了,所以直接建立 Views 先有畫面再說。
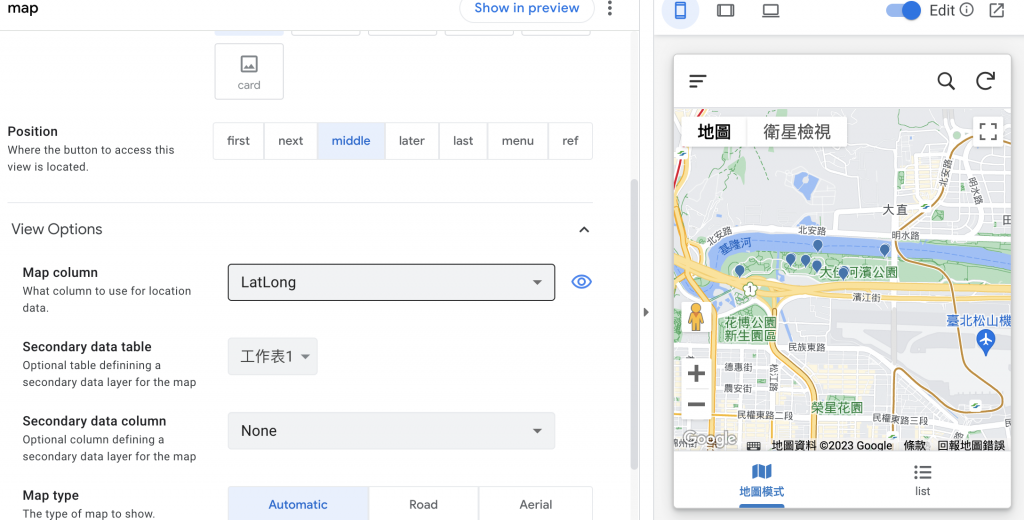
地圖模式因為資料不是我們自己編的,所以將新增按鈕隱藏,
然後將地圖的資料與剛剛我們建立的虛擬欄位連在一起。

這樣地圖就會自動將那些點標示出來,
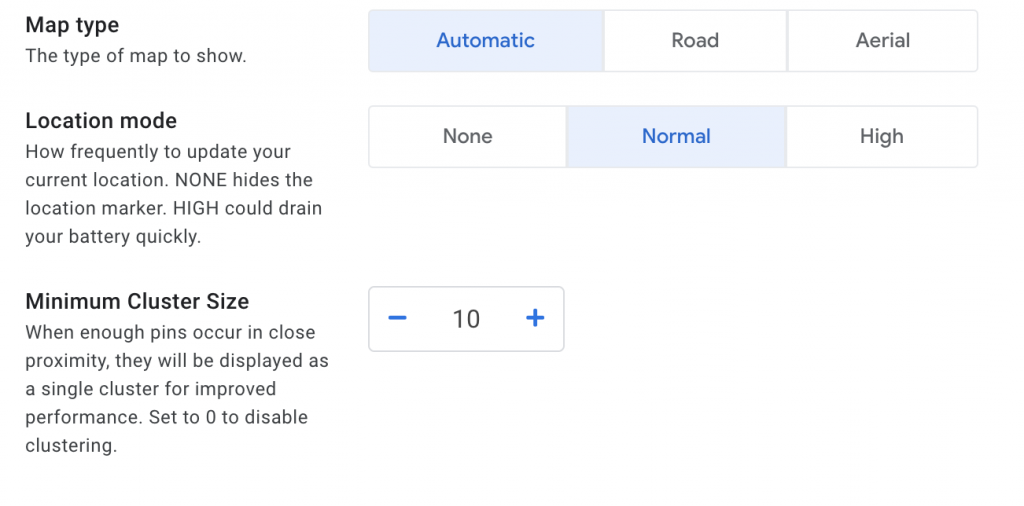
然後可以調整地圖的一些細節:

其中有一個是設定群組的臨界點,這裡是超過 10 個就變成有數字的點。
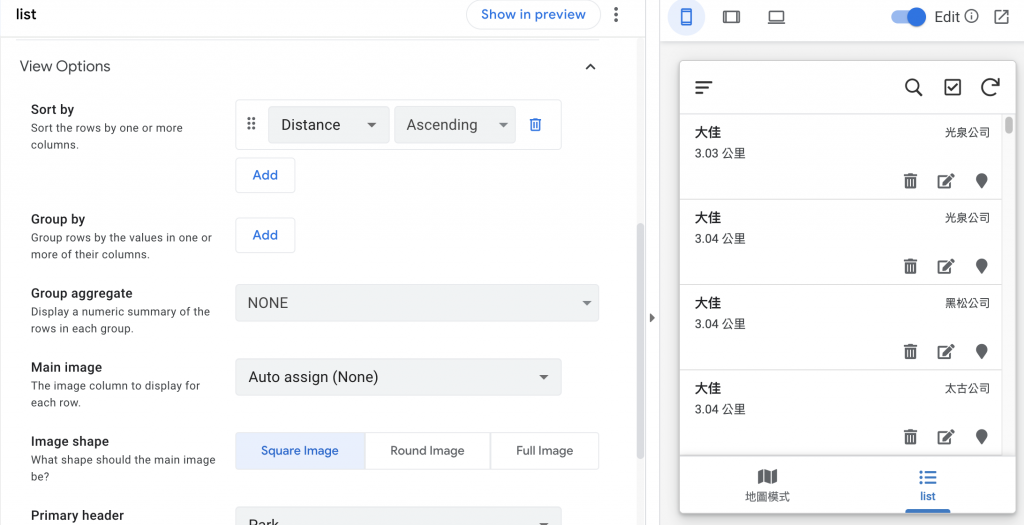
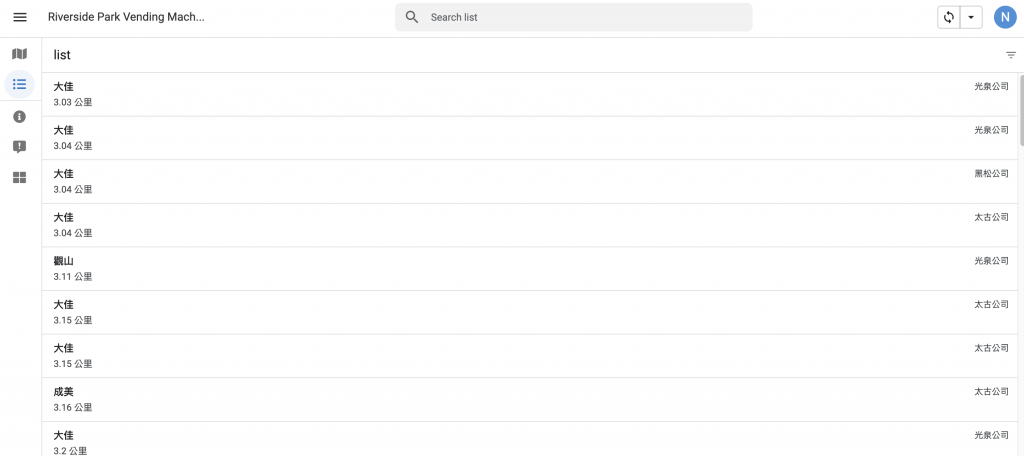
列表的部分也很單純,就是依照距離排序,
然後調整一下要顯示的欄位:

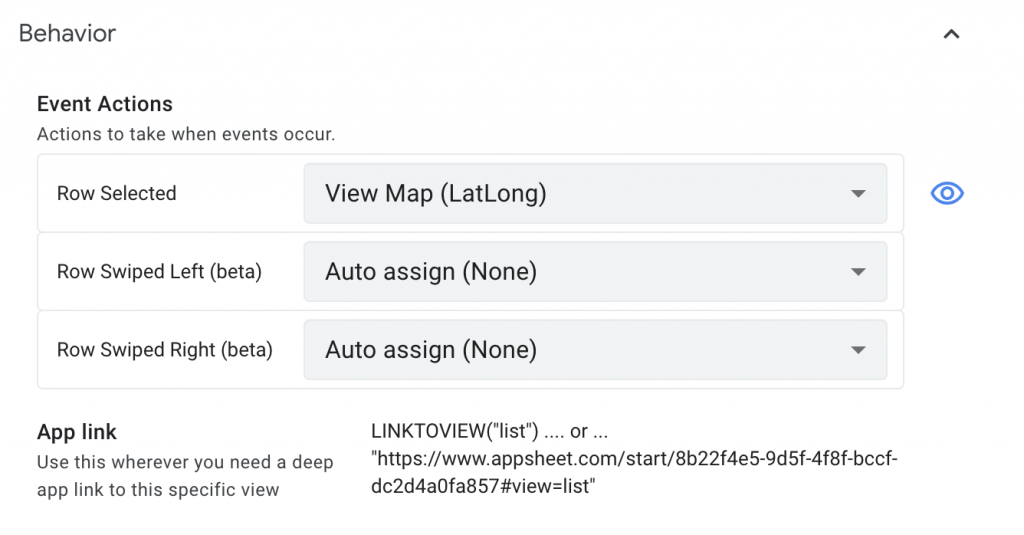
然後其實我們因為是要找地點,
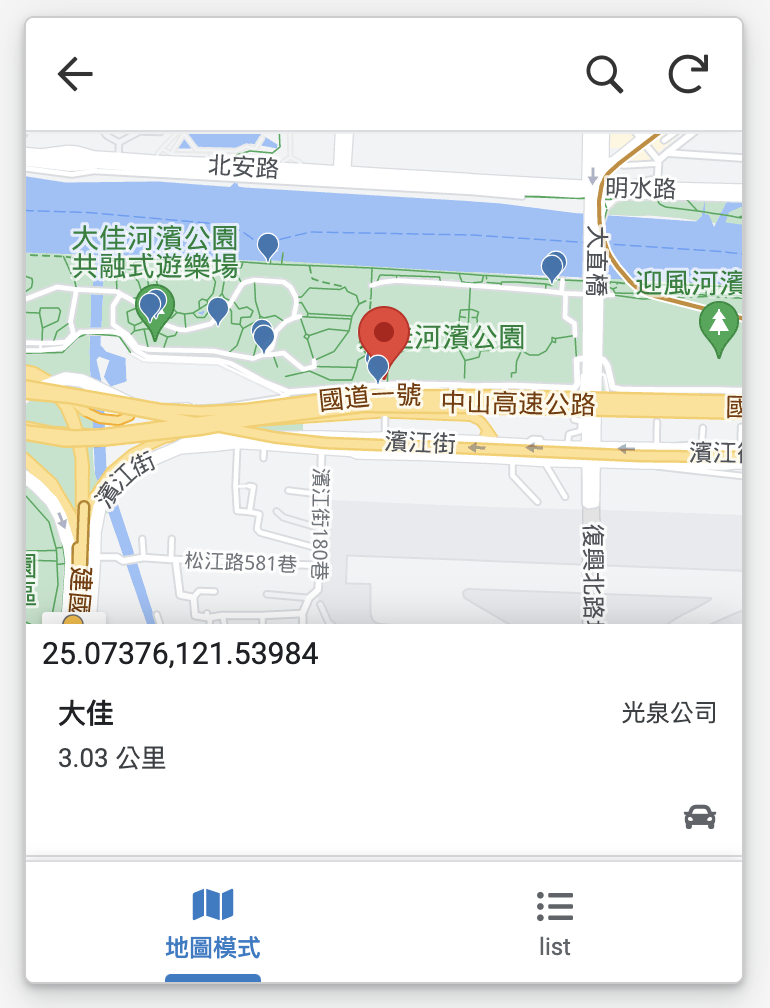
所以點擊一個項目後,最好是直接顯示地圖,
所以再把主要點擊的設定選擇 View Map,
就會回到地圖模式的詳細資料,可以操控地圖,比較方便。

那其實我們只是要看東西,編輯刪除其實都可以關起來,避免誤刪,
可以到 Actions 裡把新增編輯刪除都設成「Do not display」。
因為地圖模式本來就有抓使用者位置,
再加上開放資料,
所以我們可以很快地完成這個販賣機地點地圖。






藉由這樣的練習,暸解 AppSheet 提供的地圖功能,
另外稍微轉移一下自己在權限設定上失敗的沮喪,
重新獲得一些自信心,繼續練習下去。
